
WEB構築グループ デザイナーです。今回、KCS鹿児島情報専門学校様 WEBサイトリニューアルを担当させていただきました。
鹿児島県で最初に開校したコンピュータ教育の専門学校、最先端のITが学べる伝統校
KCS鹿児島情報専門学校様(以下KCS鹿児島様)は鹿児島県内で最初に開校したコンピュータ教育の専門学校という事で、多くの卒業生が鹿児島はもとより、日本全国ならびに世界でエンジニアとして活躍しています。
特に、IT系国家資格に強く、難関国家試験取得に向けた独自のノウハウと万全のサポート体制で過去10年間、県下1位を達成される等、非常に力を入れられています。
ちなみに、私もKCS鹿児島出身で、今回デザインや構築を担当させていただけた事を非常に嬉しく感じています。
デザインレビュー
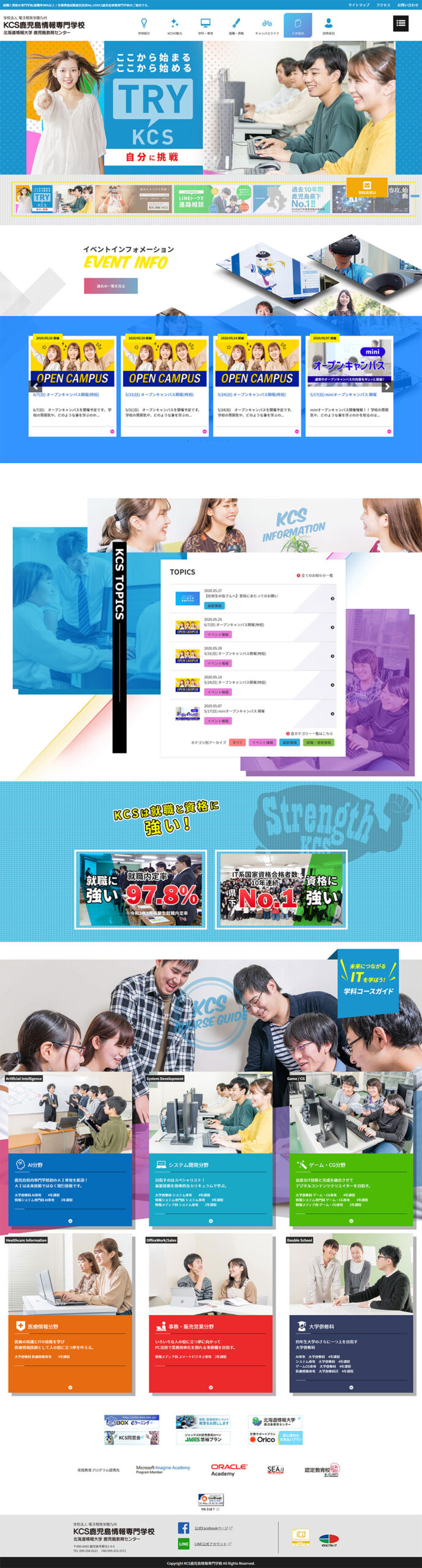
ファーストビュー(ヘッダー/ビジュアルスライダー)

KCS鹿児島様ではファーストビューに大型のスライドショーを配置しています。オープンキャンパス等に力を入れられており、それらイベントの告知等をしっかりと行えるようになっています。また、スライドショーも管理画面から簡単に差し替えが可能です。
スライドショーの差し替えに関しては、お客様ご自身で自由に追加修正をしたい!というリクエストはたくさん頂きます。弊社ではお客様がより運用しやすい事を一番に考え、こういったカスタマイズにも柔軟に対応致します。
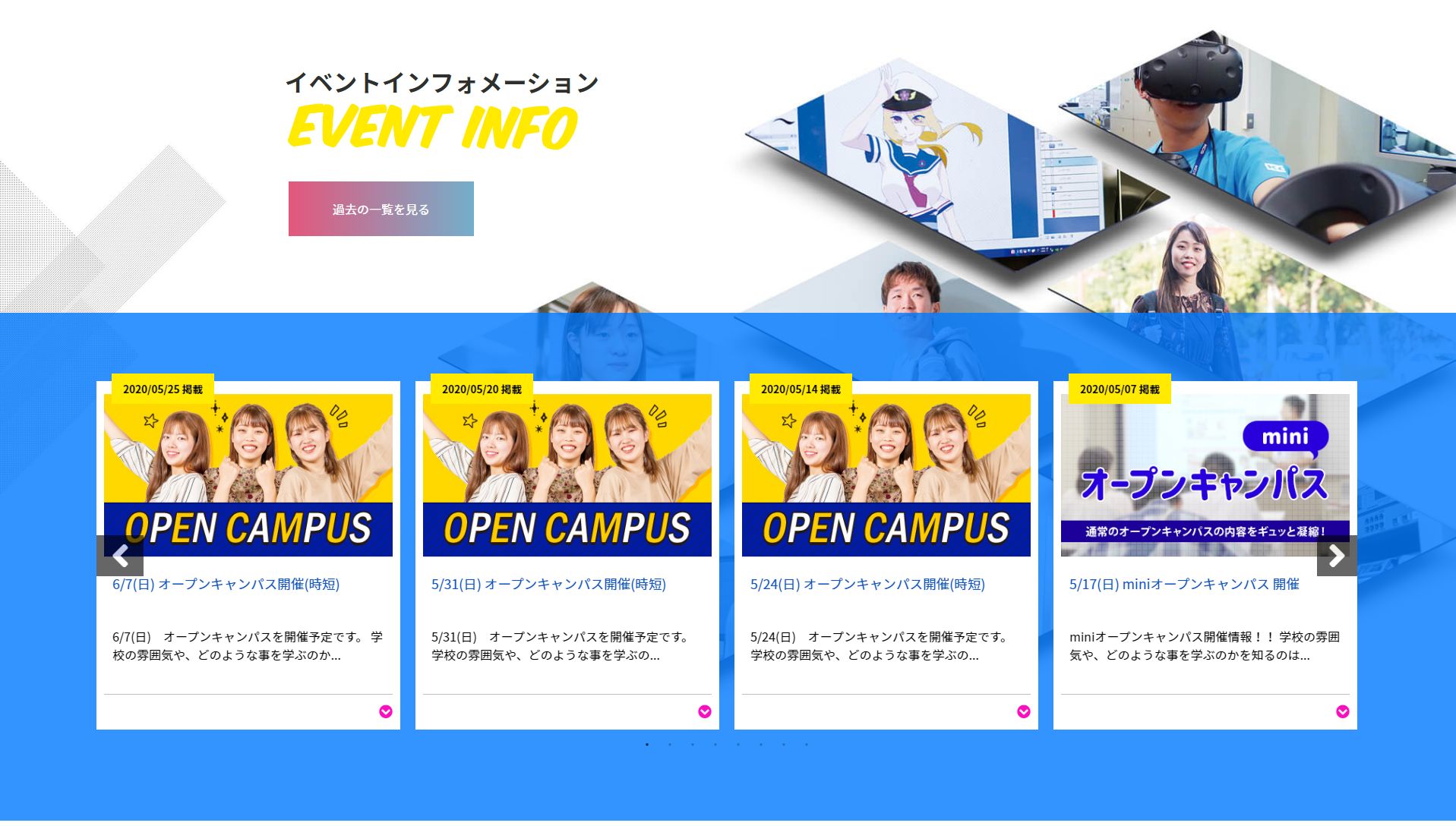
イベントインフォメーションエリア

オープンキャンパスやイベントに力を入れられているKCS鹿児島様。イベント情報の発信には目の引くサムネイルを用いるのが効果的です。
デザイン的なポイントとしては背景に配置したひし形のキーイメージ。VRやペイント系ソフトを使った実際の作品等、一番情報を伝えたいユーザー(学生さん等)が興味を強く持つであろう要素を選定しました。強めのドロップシャドウをあえてひき立体感あるデザインにしました。デザイナー的にドロップシャドウは結構強い要素なんで控えめにやる事が多いですが、今回のようにしっかりとひくと、特徴が生まれます。
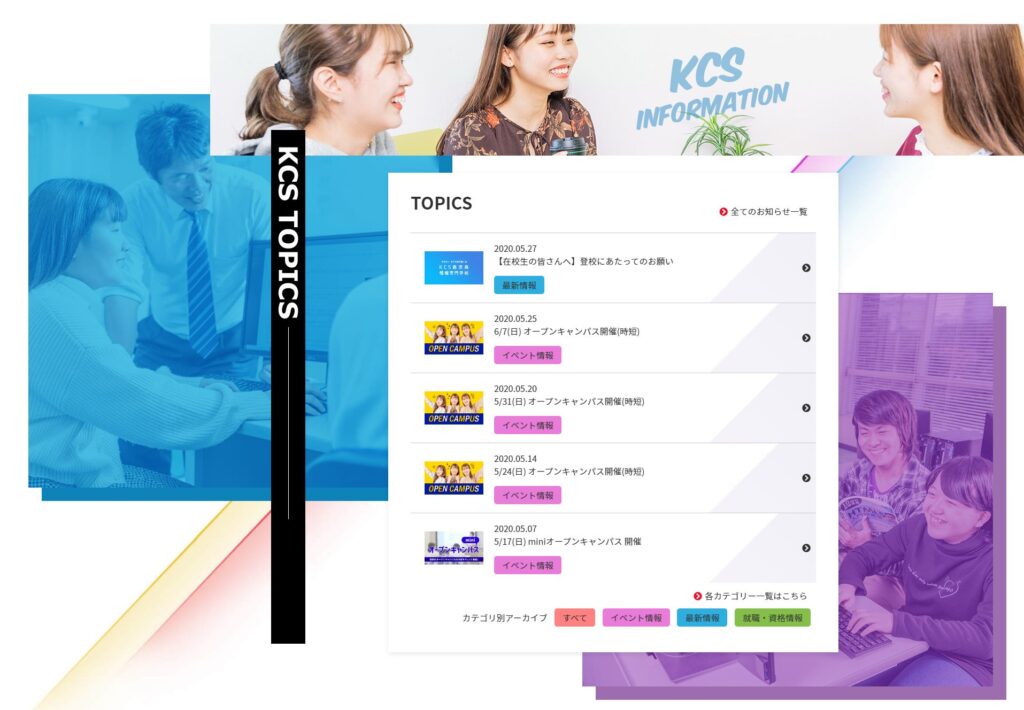
トピックスエリア

- こちらは全体的なトピックスエリアです。特徴的な背景で、こちらはWEBトレンドを取り入れてみました。縦横と整然となりがちですが、昨今のブラウザのCSS解釈の優秀さやさまざまなプロパティを柔軟に使えるようになった事で、こういった大胆なレイアウトも可能になったのだなと思います。こんなレイアウトを一昔前のブラウザでやろうものならメチャクチャ大変でしょう。。
- 最近のWEBデザインではこういったボックスをずらしたり、あえて文字要素を飛び出させたりとより自由なデザインが流行していると感じます。
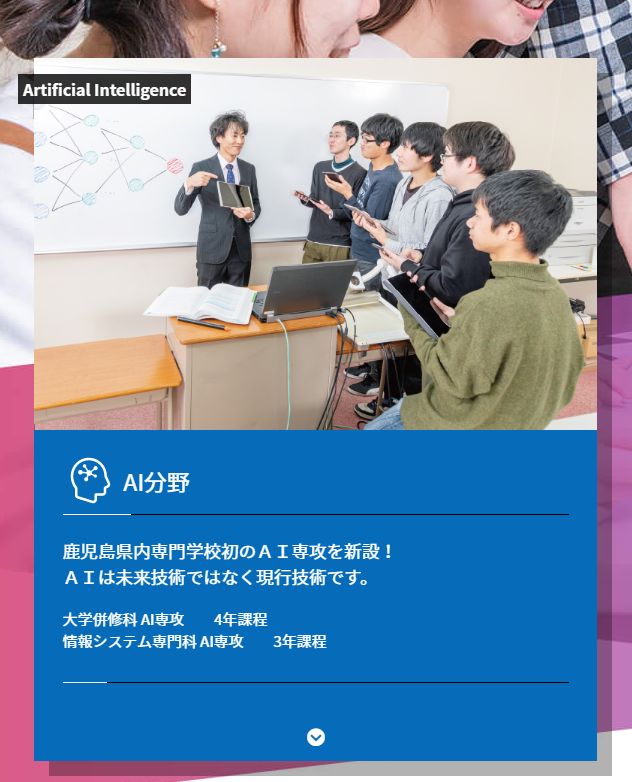
学科コースガイド

学校系のサイトをデザインする際にもっともデザインに力が入り、そして楽しいのは学科(コース)紹介を作っている時だと個人的に思っています。その学校の魅力をしっかり伝えられるか、学生さんたちにワクワクを届けられるか、見てもらう人が心を動くように考えデザインする。そういったデザインの醍醐味が詰まっていると感じます。
デザインポイントも多い部分ですので、それぞれご紹介します。
写真を効果的に使う

-
全体的に写真の要素が大きいですね。素敵な写真素材をたくさんいただきました。パンフレットにも使用された写真だったので高精細で構図も決まった写真が多く、デザイナーとしても力が入ります!これからデザインを発注しようと考えている方。その際に多くの写真素材を提供いただければ明確にデザインのクオリティが向上します。
これは弊社だけでなく、他のデザイン企業にも同じ事が言えると思います。もちろんすぐに写真が用意できない!といったお客様が多いとは思います。そのためにダミーの写真を用いてデザインを進める事は珍しくありません。
もし提示出来る写真素材がお持ちの場合はご提供いただく事でお客様のイメージをより良く汲み取る事が可能になるかと思います。※弊社ではプロのカメラマンへの撮影手配等のディレクションも行います。
特徴的なグラデーション
今回のデザインで絶対に取り入れたかった要素。それはカラフルなグラデーションです。様々な学科、目指すべき未来というキーワードをカラーで表現をしたかったためです。デザイナー裏話になりますが、もしデザインをこれから学ぼうとしている方がいれば、こういった「絶対に取り入れたい要素」というモノを決めるというやり方もあります。そうすることで自分のデザインに説得力といったモノを付与出来る事があります。
垂れ幕風デザイン

こちらは自分が良く使うデザインパターンです。普通に色帯をひき、文字等を重ねるというのでもいいんですが、三角形を角にちょっと足すだけで垂れ幕のような立体的な表現をする事が出来ます。こういった小ネタの引き出しはデザイナとして多くもっておきたいですね。
ピクトグラムは気持ち小さめがちょうどよい?!

デザインをより良くするエッセンスがピクトグラム(アイコン)この要素の選択と大きさは個人的すごく気を使います。大きすぎても邪魔になってしまいますし、小さすぎても良くわからない。そんな微妙な塩梅が難しいのがアイコンです。個人的には「全体に対して気持ち小さめ」に使う事がトレンドです。
最後に
いかがだったでしょうか。デザイナーという目線からのデザインレビューや、これからホームページを作ろうと考えているお客様へ向けたヒント等。様々な情報を発信していければと思っています。フォーエバーWEB構築グループの実績紹介コンテンツをよろしくお願い致します!